I’ve been developing a new commercial WordPress theme, and one of the main goals I’ve had in mind is to make customizations as easy as possible for customers. One sticking point and a question I often receive in my support forums, is “where do I find XYZ…”. This technique automatically adds HTML comments around the various template code blocks, making it easy to identify the source of any code within the template.
The basic idea is this: Each template is wrapped in HTML comments so that the output on the front end looks something like this (simplified):
<body>
<header>
...
</header>
<div class="main">
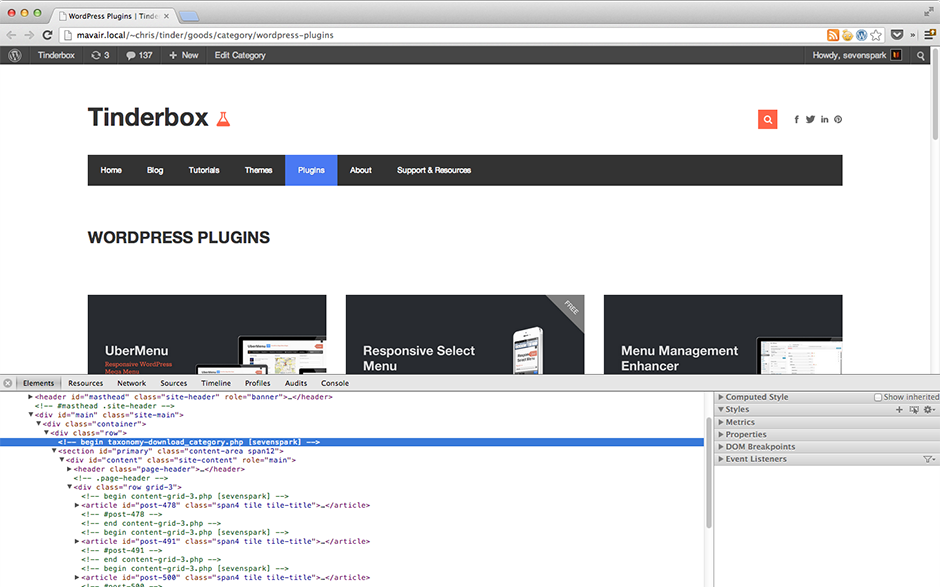
<!-- begin archive.php [theme_name] -->
<div class="primary">
<!-- begin content.php [theme_name] -->
<article class="post">
</article>
<!-- end content.php -->
</div>
<!-- end archive.php -->
<!-- begin sidebar.php [theme_name] -->
<div class="sidebar">
</div>
<!-- end sidebar.php -->
</div>
<footer class="site-footer">
...
</footer>
</body>
This gives the developer/customer an immediate reference for where to start looking in the theme files in order to locate the appropriate spot to make changes/override in a child theme. Of course, you could do this with static HTML comments in each template – I’ve done this in my previous theme, and it has definitely helped customers. The downside is that every time you make a new template, if you base it off of an existing template (which I expect is a common scenario), you have to remember to update the comments. That can be a bit tedious, and failure to do so can result in inaccurate comments, and the last thing we want is to send the customer on a wild goose chase. This technique avoids that.
Of course, sometimes the classes applied to the body tag can be enough to identify the template for advanced users, but the source of a template file can still be ambiguous if a child theme is in use, or when we are using nested content templates. This technique makes it immediately clear which template is producing which code.
We’ll define two functions that dynamically output the template location within the theme. Then we just add these functions to the start and end of each template file to act as bookends for the code. We can copy these functions as many times as we want, and they will always remain accurate within the template they appear (just remember that wherever the __FILE__ magic constant is invoked is the location that will be printed – that’s why __FILE__ must be passed as a parameter). Moreover, if we want to change the structure of the comment, or remove them altogether based on a setting, that becomes trivial to accomplish. Here are the functions, which you should namespace:
function begin_template( $file ){
?> <!-- begin <?php echo basename( $file ) . " [".basename( dirname( $file ) ) ."]" ; ?> -->
<?php
}
function end_template( $file ){
?><!-- end <?php echo basename( $file ); ?> -->
<?php
}
Then within the template files, they are called like this:
<?php tinderbox_begin_template( __FILE__ ); ?> <?php tinderbox_end_template( __FILE__ ); ?>
Each function determines the file name and prints it within an HTML comment. For the beginning comment, we also print out the directory in which the template appears – this makes it easy to determine if the template is from the parent or child theme.
Here’s a basic example of how index.php might look (this is Underscores-based):
get_header(); ?> <?php begin_template( __FILE__ ); ?> <div id="primary" class="content-area span8"> <div id="content" class="site-content" role="main"> <?php if ( have_posts() ) : ?> <?php tinderbox_content_nav( 'nav-above' ); ?> <?php /* Start the Loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php /* Include the Post-Format-specific template for the content. * If you want to overload this in a child theme then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> <?php tinderbox_content_nav( 'nav-below' ); ?> <?php else : ?> <?php get_template_part( 'no-results', 'index' ); ?> <?php endif; ?> </div><!-- #content .site-content --> </div><!-- #primary .content-area --> <?php begin_template( __FILE__ ); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
The functions bookend the meat of the template, excluding headers, sidebars, and footers. In the content-{type}.php templates, the comment functions would wrap the entire contents of the file.
Now we can make as many copies of this template as we want, and never worry about updating the comments. Nifty.
I think if more developers adopt this type of commenting (in addition to standard code commenting), it’ll go a long way toward customers becoming self-sufficient in sourcing template files and making their own customizations. Plus, I find it makes things much easier for myself during the development process.