How to add swipe gesture controls to the ShiftNav Responsive Mobile Menu for WordPress
Let's look at setting up swipe-open and swipe-close gesture controls for ShiftNav - Responsive Mobile Menu for WordPress, using Hammer.js

Let's look at setting up swipe-open and swipe-close gesture controls for ShiftNav - Responsive Mobile Menu for WordPress, using Hammer.js

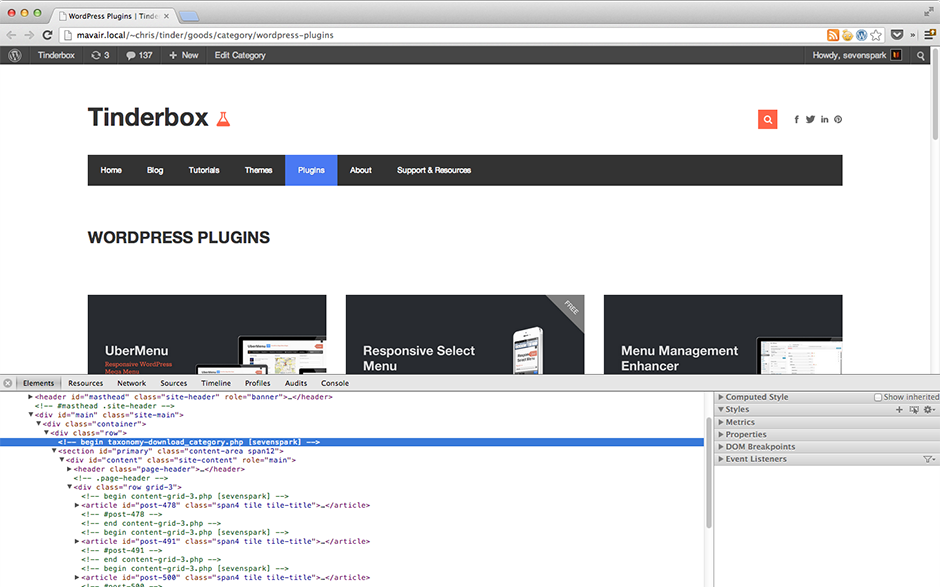
Making it easy to locate which template is producing a block of code from the front end of the site…