How to add a WooCommerce cart widget to your mega menu dropdown
July 2, 2020How to add a cart widget to your menu This tutorial shows you how to add a submenu to your…How can I use dropdowns inside my mega submenus?
February 4, 2015By default, your normal items within a mega submenu will be visible when the submenu is opened. By leaving the…Image Portal (Experimental)
April 24, 2023This feature is experimental. Its implementation may change in the future The Image Portal Feature An Image Portal allows you…Twenty Twenty One
December 22, 2020Twenty Twenty One will create residual styling on mobile by wrapping UberMenu inside its own menu, and add +/- buttons…Mobile Menu Configuration
September 4, 2020Currently in the demo (since v3.7), the following non-default settings are used: Mobile Menu Display Mode The Mobile Menu Display…Mobile Submenu Type
July 12, 2020Since UberMenu 3.7 UberMenu Control Panel > UberMenu Configuration > Responsive & Mobile > Responsive Submenus Dropdown submenus By default,…Twenty Nineteen
January 29, 2019Twenty Nineteen interferes with UberMenu in two ways: 1. Injecting markup through PHP filters, which is resolved through a snippet…WooCommerce
November 30, 2018UberMenu supports WooCommerce Product and Product Category menu items, and includes the ability to add cart summary and mini cart…
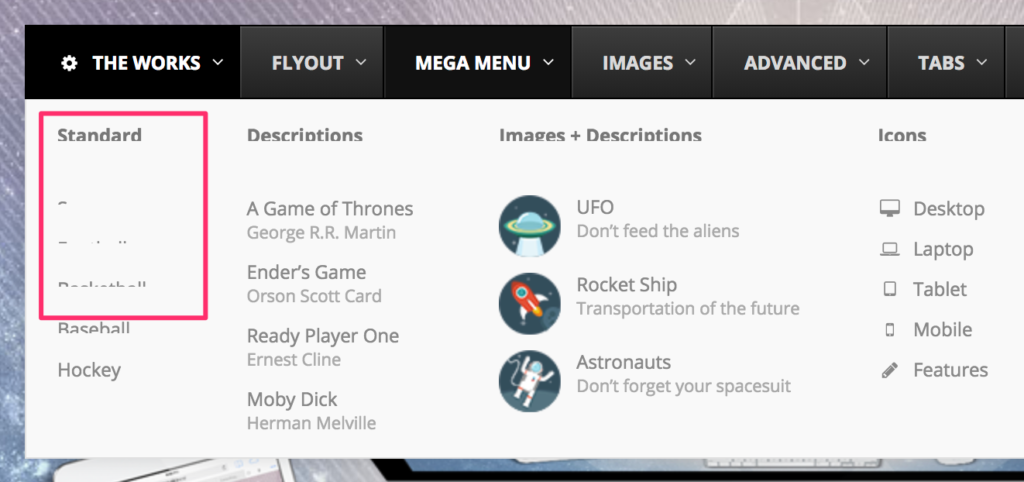
Submenu item clipping issue in Chrome
December 15, 2017In November 2017, Google Chrome released an update with a browser rendering bug that visually clips submenu items, making them…Disable Link
May 10, 2017Menu Item Settings > General > Disable Link How to remove the link from a menu item By default, the…