The Search Bar shortcode allows you to place a standard Search Bar in your UberMenu. All this does is insert a form which submits to the core WordPress search system; it does not control search functionality or results.
Search Bar Shortcode and attributes
[ubermenu-search]
placeholder
'Search...'[ubermenu-search placeholder="Type here!"]post_type
[ubermenu-search post_type="product"]autofocus
'on'[ubermenu-search autofocus="off"]search_field_id
'ubermenu-search-field'search_label_sr
'Search'button_text_sr
'Search'Adding a search bar to your menu

1. Add a Custom Content menu item
Don’t forget to save the entire menu after adding a new menu item.

2. Insert the Search Bar shortcode
Open the Menu Item Settings by clicking the Uber button and enter the [ubermenu-search] shortcode in the Custom Content setting.

3. Uncheck the “Pad Custom Content” setting
4. Align the item to the right
Under Layout, set the Alignment to Right if you want the item to appear at the right edge of the menu.
5. Save your settings by clicking the Save Menu Item button
Adding a search bar in a submenu

To create this effect, simply add a Link menu item using a magnifying glass icon in the top level, with the custom content search code described above as a child menu.

1. Add a Custom Link menu item
In the left column of the Appearance > Menus screen, click the “Custom Links” section and add an item with the URL # and the Link Text Search.

Don’t forget to save the menu to add your new menu item (you can do this at the end if you prefer).
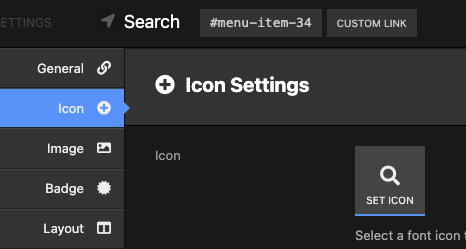
2. Add the magnifying glass icon
Open your new item’s Menu Item Settings by hovering over the item and clicking the Uber button. Click the “Icon” tab, open the icon selection dialog and select the magnifying glass icon. Click Save Menu Item

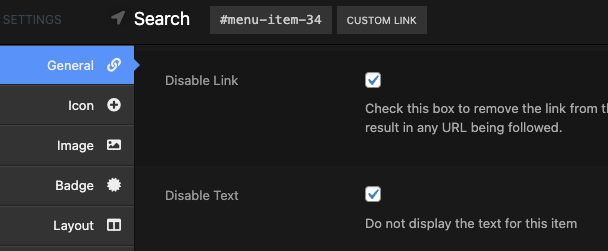
3. Remove the text and link
To use just an icon as your menu item, in the Menu Item Setting, click the “General” tab on the left, and check the Disable Link and Disable Text settings.

If you don’t want a submenu indicator arrow, also check the Disable Submenu Indictor setting.
Click Save Menu Item
4. Align your menu item to the right (optional)
In the menu item settings, under the “General” tab, set the Alignment setting to Right

5. Add the search bar submenu
Add the search bar menu, just as described above, except:
1. Make the Custom item a child item of your “Search” item.

2. In the Custom item’s menu item settings, uncheck the “Pad Custom Content” setting.
3. In the “Search” item’s menu item settings, set the Mega Submenu Position setting to “Right Edge of Menu Bar”
4. To adjust the width of the search bar, in the “Search” item’s settings, set the Submenu Min Width to the desired width, such as 300px. Then set the Column Width in the custom content item to “Full Width”
Submenu Search Bar Video Tutorial
See a walkthrough of how to add the searchbar in a submenu like in the demo site in this video tutorial