Appearance > Menus > Menu Item Settings > Submenu
Submenu Types
There are 3 types of submenus: Mega, Flyout, and Stack.
Mega
A mega submenu is a dropdown submenu which contains multiple columns of content. All levels of the submenu menu are shown at once.

See also
- Submenu Columns
- Submenu Position
- Submenu Width
- Submenu Bounds (Maximum Submenu Width)
- Mega Submenu Layouts
- Video Tutorial: How to recreate the UberMenu 3 Mega Menu Submenu
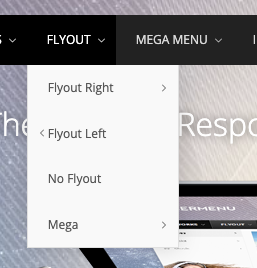
Flyout
A flyout submenu is a dropdown submenu which contains a single column of content representing a single level of the menu tree structure.

Additional submenus are displayed to the left or right of the main submenu when hovering over an item that has child items.

See also
Stack
A stack submenu is a static submenu which is always visible when its parent item is visible. Its contents are stacked vertically. This submenu type wraps the third level of items in a mega submenu.

Automatic Submenu Type
By default, UberMenu will manage the submenu type for each item automatically. These are the defaults:
Top level: Mega
By default, all top level items will have Mega submenus.
To create a flyout submenu, just change the type to Flyout
Submenu of Flyout: Flyout
By default, all submenus of flyout menus will also be flyouts.
Submenu of Mega: Stack
By default, all submenus inside a mega submenu will be stacks. This should not be changed.
Setting the Submenu Type
To change the submenu type to something other than the automatic type:
- Click the Uber button on the submenu’s parent item to open the Menu Item Settings
- Click the Submenu tab.
- Set the Submenu Type setting as desired
- Save the item settings
