Overview
UberMenu is compatible with the WordPress Full Site Editor via the included UberMenu Block.
Key points of using UberMenu with FSE:
- You’ll need to make sure you have a theme location registered so you can use the WordPress Appearance > Menus editor. If you don’t you can enable one via the UberMenu settings
- Integrate UberMenu via the UberMenu WordPress Block Editor, then configure the settings via the UberMenu Control Panel and Menus screens
Creating/Editing Menus
You’ll need to edit your menu through the standard WordPress Appearance > Menus menu system.
To access this system, WordPress requires a theme location to be registered – otherwise, it won’t give you access to the Appearance > Menus in your admin screen.
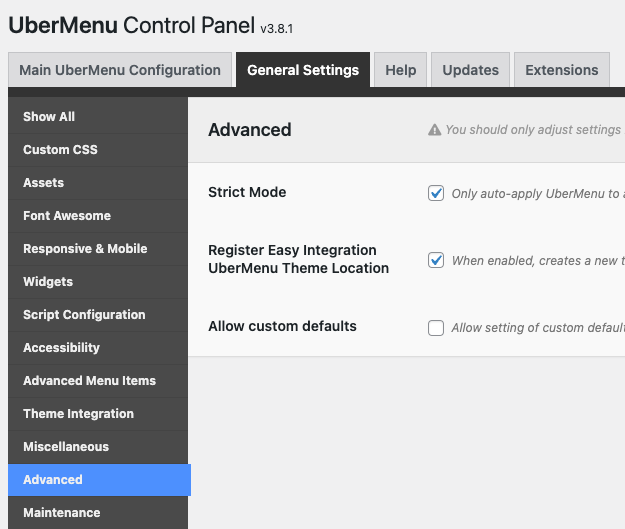
If you don’t see the Appearance > Menus link in your admin bar, go to the UberMenu Control Panel via Appearance > UberMenu > General Settings > Advanced and enable the Register Easy Integration UberMenu Theme Location setting.

You should then see the “Menus” option appear under the “Appearance” admin menu.

You can now build your menu structure in Appearance > Menus.
Adding UberMenu to your FSE layout
Once you have your menu created, you need to actually insert it into your site’s layout.
When editing your template (usually a “Header” template part, but this can be done with any WordPress Block Editor screen), add the UberMenu WordPress Block Editor block to your layout (please click the link for a step by step guide on adding and using the block).
Please note that while you will integrate the menu and choose the configuration via the full site editor, you will configure the menu via the UberMenu Control Panel and Appearance > Menus screens.